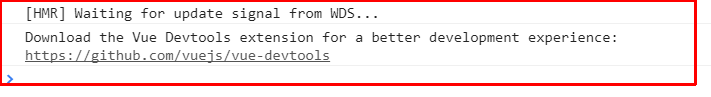
当浏览器控制台出现:Download the Vue Devtools extension for a better development experience:
1:安装
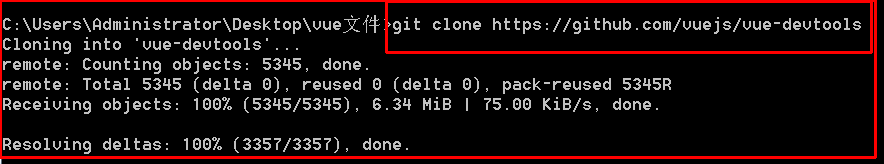
地址:https://github.com/vuejs/vue-devtools当打不开的时候,可以到cmd里面进行克隆git clone https://github.com/vuejs/vue-devtools

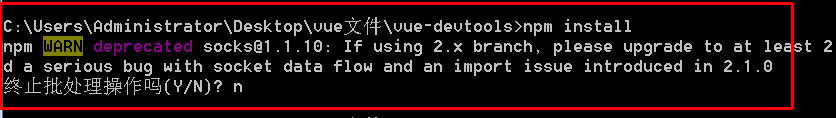
2:进入vue-devtools-master文件 执行cnpm install, 下载依赖,然后执行pm run build,编译源程序。

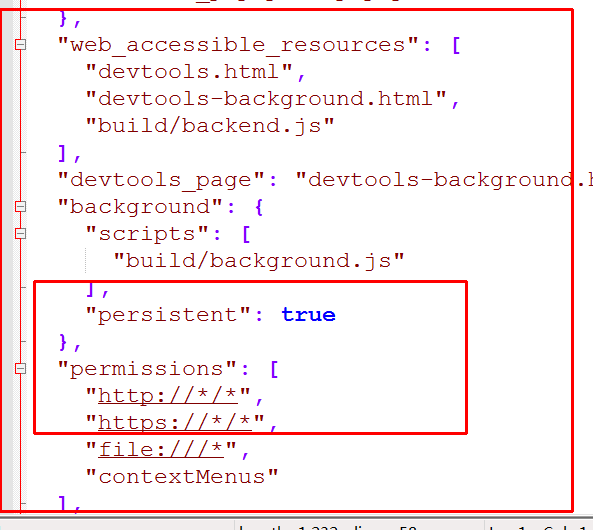
3:修改文件vue-devtools\shells\chrome\manifest.json
将false改为true